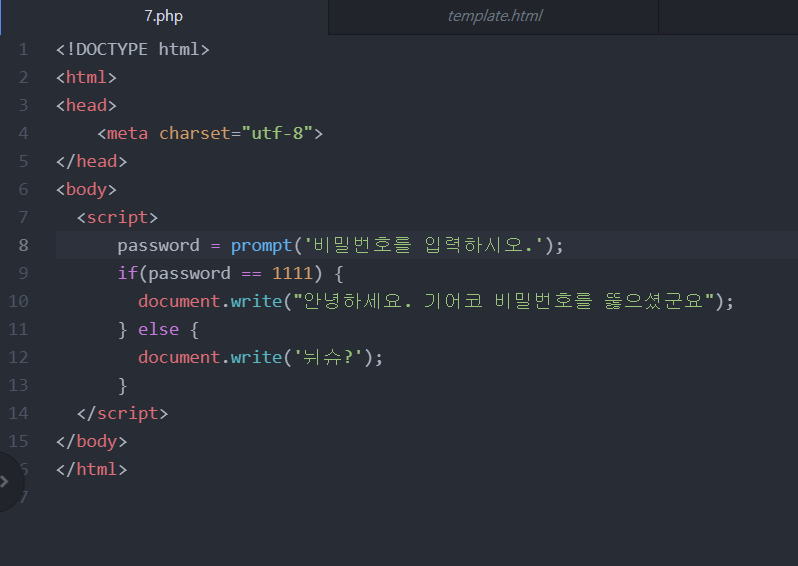
[로그인 기능 만들기] 사용자의 생각을 받아내서 읽어오는 즉 html이나 css는 할수 없는 javascript만의 기능 javascript로 로그인 기능 만들기 prompt 기능 1111을 친다면 그외의 다른 비밀번호를 친다면 php로 로그인 기능 만들기 form 태그안에서 submit이라는 제출을 누르면 text password라는 값을 action= 에 전송한다. 8-2 페이지 중요한 점은 조건에 따라서 즉 패스워드 값에 따라서 이렇게나 저렇게 동작할수 있는 앱을 만들 수 있다라는 점 학습