CSS(Cascading STYLE Sheet)
HTML + CSS(독립된 언어)
CSS가 고안된 이유는 HTML을 염두에 둠
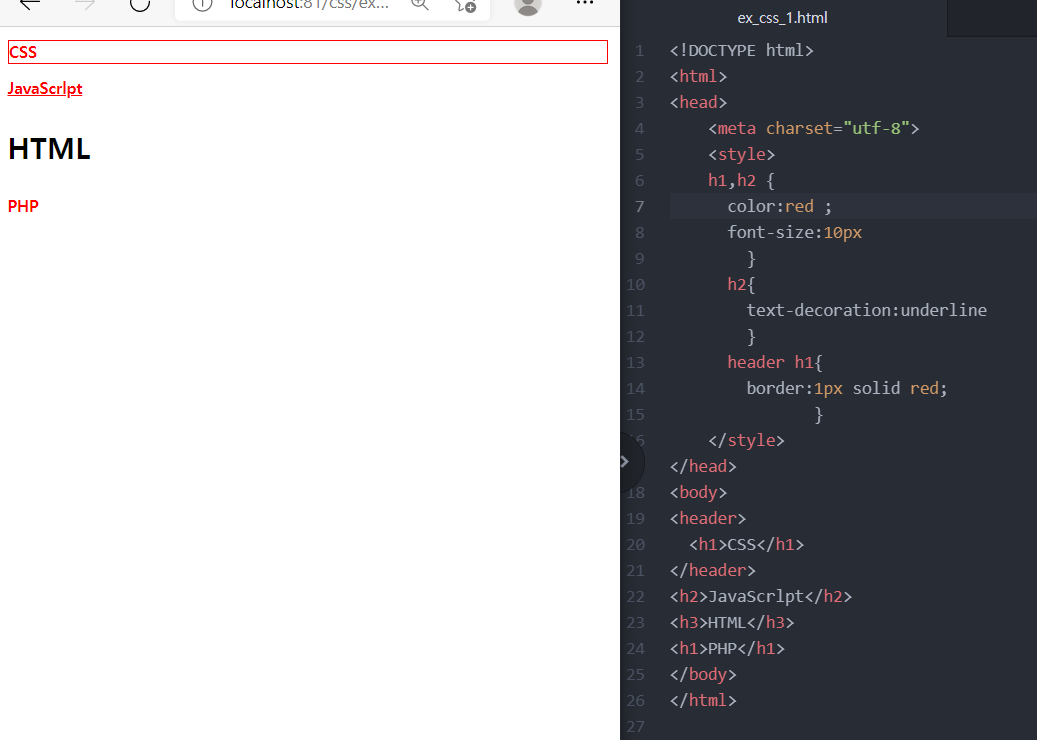
[기본문법]
<style>부터css구나
</style>부턴 다시 html


[선택자 심화학습]

1. h1,h2 둘다 적용한 부분
2. font-size:10px(글꼴 사이즈 단위 픽셀)
3. text-decoration:underline(javaScript에 밑줄)
4. header h1에만 border:1px solid red; 적용한 모습(감싸는 네모칸생성)
우리의 목적은 css의 활용보다는
큰 틀로써 이뤄지는 css의 표현을 채득하는 과정
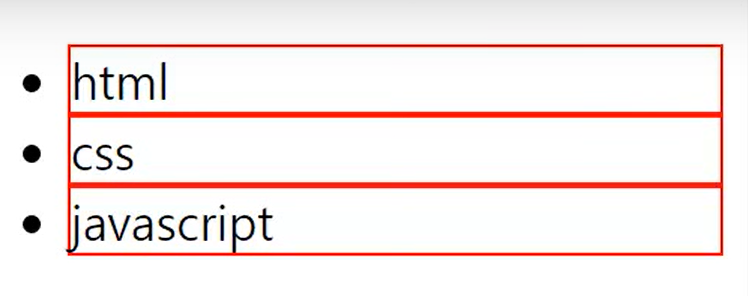
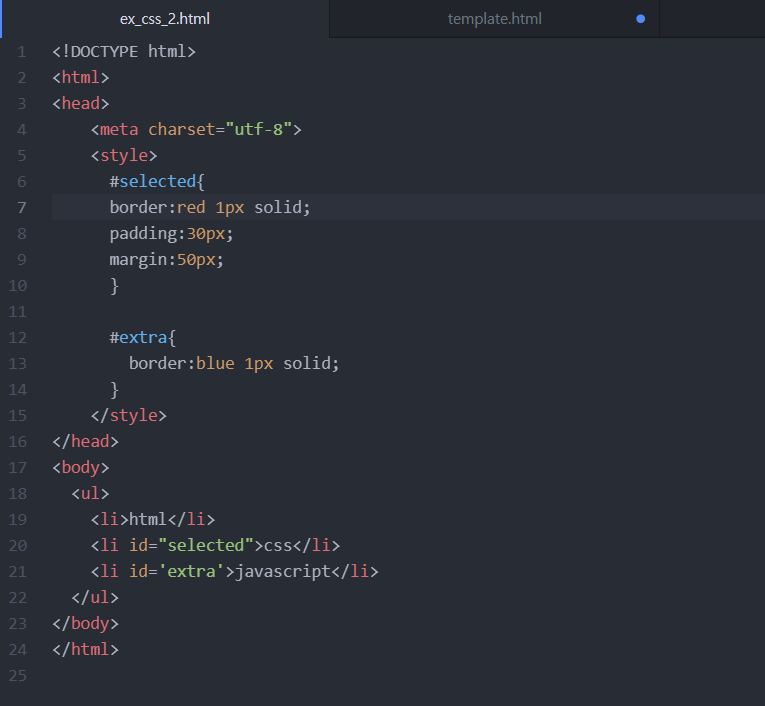
[박스모델]
기본설정값을 복붙할수 있게 template.html파일을 만들었다.

- border: 1px red solid; (1픽셀의 빨간색 선태두리 박스생성) 순서는 바뀌어도 상관없다.

css-content에만 주고싶다면
- li css값에 id=selected라는 id값을 만들어서<style>안에 #selected {동일} 작성

- padding:30px;

- margin:50px;

총정리

웹자체에서 볼수있는 방법 (우클릭>요소검사 혹은 검사)
(당연히 atom상으로 저장되진 않는다.)

javascript-content에 id=extra를 추가로 생성해준것을 볼수 있다.

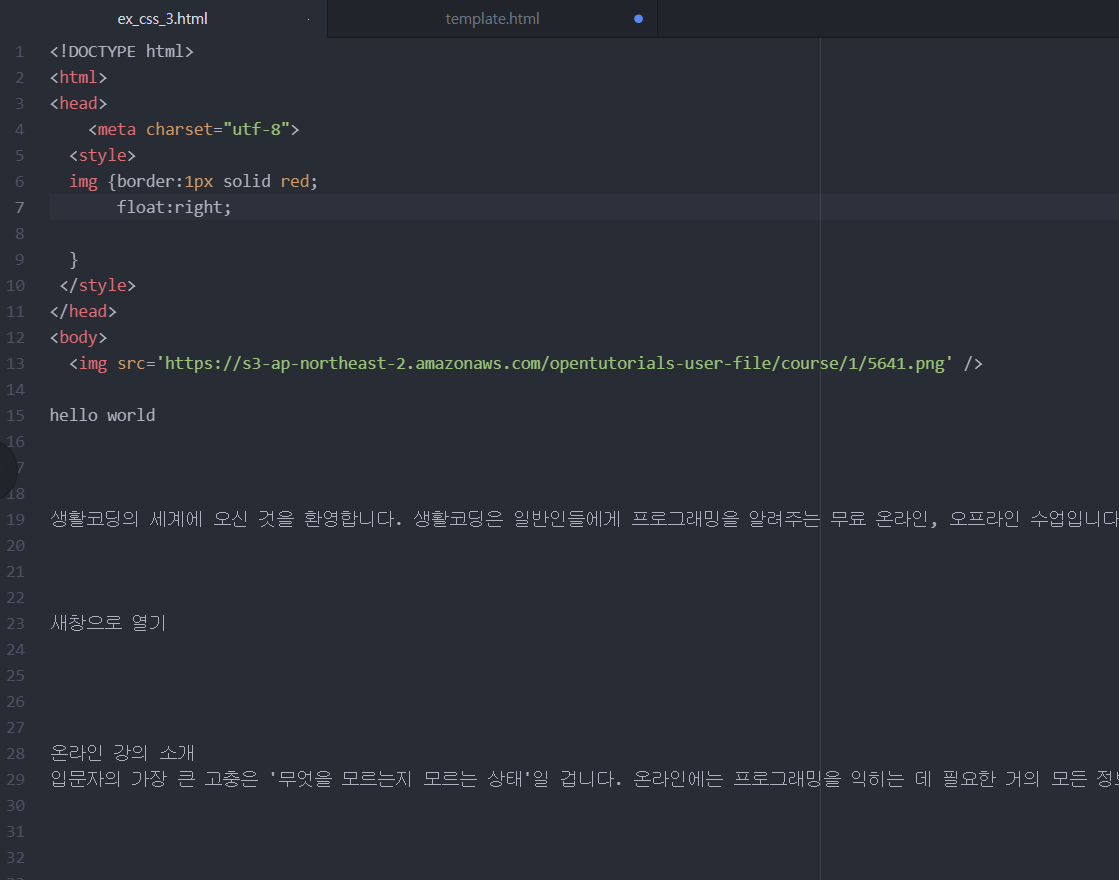
[float]
웹페이지의 레이아웃을 디자인할때 사용
이미지와 텍스트를 나란히 화면에 배치되게 하는 기능

1.우선 원하는 글들을 <body>안에 복붙
2. 사진은 복붙이 아니라 <img src="사진url주소" />
3. <style> 안에 img의 대한 효과추가 float:right; 즉 사진 오른쪽으로 글들이 합쳐져서 보다 깔끔하게 보인다.

'web배경지식' 카테고리의 다른 글
| [web 애플리케이션 만들기] JavaScript vs PHP. by생활코딩 (0) | 2021.07.06 |
|---|---|
| [web 애플리케이션 만들기] CSS 실습. by생활코딩 (0) | 2021.07.01 |
| [web 애플리케이션 만들기] 개발도구[ATOM IN GITHUB]. by생활코딩 (0) | 2021.06.27 |
| [web 애플리케이션 만들기] html 이론까지. by생활코딩 (0) | 2021.06.27 |
| [web 애플리케이션 만들기] html 실습. by생활코딩 (0) | 2021.06.27 |