[실습1]
실습1에서의 목표

header,nav,article 에 style을 추가해줌으로써 라인을 잡아줌
추가로 nav ol은 nav 안에 있는 ol만 사용하겠다는 뜻

[실습2]
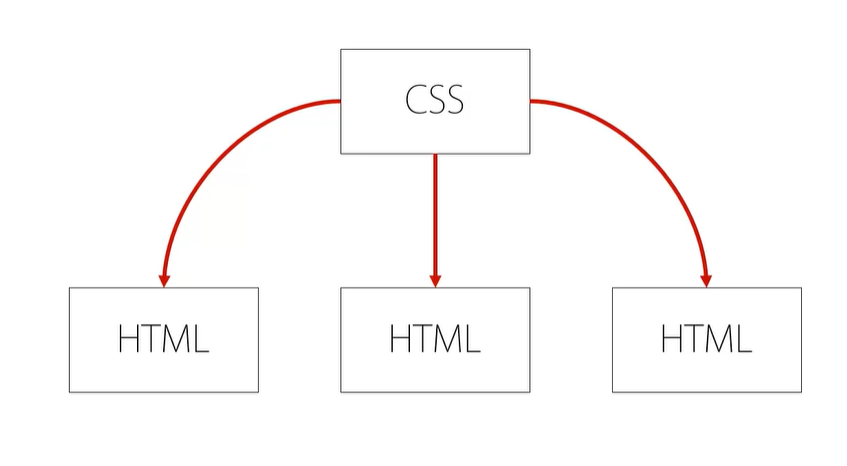
우리는 이러한 형태로 각각의 html(정보)에 css(디자인)을 만들고 있었다.

그러나,
하나의 <style>css파일의 link를 만들어서 넣어주기만 하면

유지보수가 쉬워진다.

---------------------------------------------------------------------------------------------------------------------------------
css파일을 따로 만들어준 모습
style.css (꼭 .css적어야한다. style은 본인마음)

<style> 서식을 다 지우고 link한줄로 css 첨가가 가능.

'web배경지식' 카테고리의 다른 글
| [web 애플리케이션 만들기] 웹페이지에 코드 삽입하기. by생활코딩 (0) | 2021.07.08 |
|---|---|
| [web 애플리케이션 만들기] JavaScript vs PHP. by생활코딩 (0) | 2021.07.06 |
| [web 애플리케이션 만들기] CSS 이론. by생활코딩 (0) | 2021.06.28 |
| [web 애플리케이션 만들기] 개발도구[ATOM IN GITHUB]. by생활코딩 (0) | 2021.06.27 |
| [web 애플리케이션 만들기] html 이론까지. by생활코딩 (0) | 2021.06.27 |