[모델링을 html로 만들기]
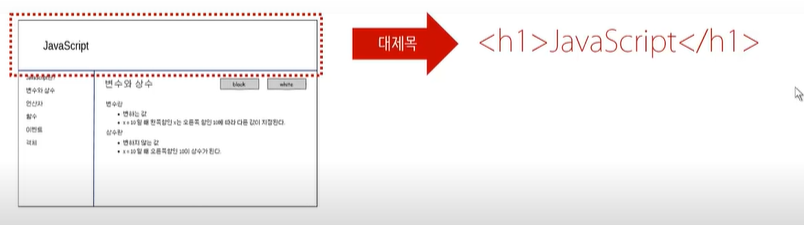
<h1>javaScript</h1>

크기조절은 (h1,h2,h3 ..)

앞서 배운 list와 orderlist의 태그로 변경

unorderlist로 소제목 내용들 가볍게 작성

표현

현재는 css디자인보단 태그자체에 집중
[의미론적인 웹]
<header> #웹사이트 전체를 설명하는 메인을 의미
<nav> #웹사이트를 탐색하는데 쓰이는 정보를 의미
<article> #<nav>문서의 본문에 해당

사람 뿐만 아니라 컴퓨터에게도
의미가 잘 전달되도록 이러한 의미론적인 태그를 사용하는 걸 익혀야 한다.
[사이트 완성]
index.html 기본 대문페이지라는 암묵적 약속
<링크설정>
메인 index.html
page_html = javascript
page_vc = 변수와 상수
page_op = 연산자
----------------------
언제든 메인으로 돌아오기 위해 <h1>에 <a>index.html을 설정해준 모습도 볼수 있다.

1. javaScript란? 을 입력한 후 모습

'web배경지식' 카테고리의 다른 글
| [web 애플리케이션 만들기] JavaScript vs PHP. by생활코딩 (0) | 2021.07.06 |
|---|---|
| [web 애플리케이션 만들기] CSS 실습. by생활코딩 (0) | 2021.07.01 |
| [web 애플리케이션 만들기] CSS 이론. by생활코딩 (0) | 2021.06.28 |
| [web 애플리케이션 만들기] 개발도구[ATOM IN GITHUB]. by생활코딩 (0) | 2021.06.27 |
| [web 애플리케이션 만들기] html 이론까지. by생활코딩 (0) | 2021.06.27 |