
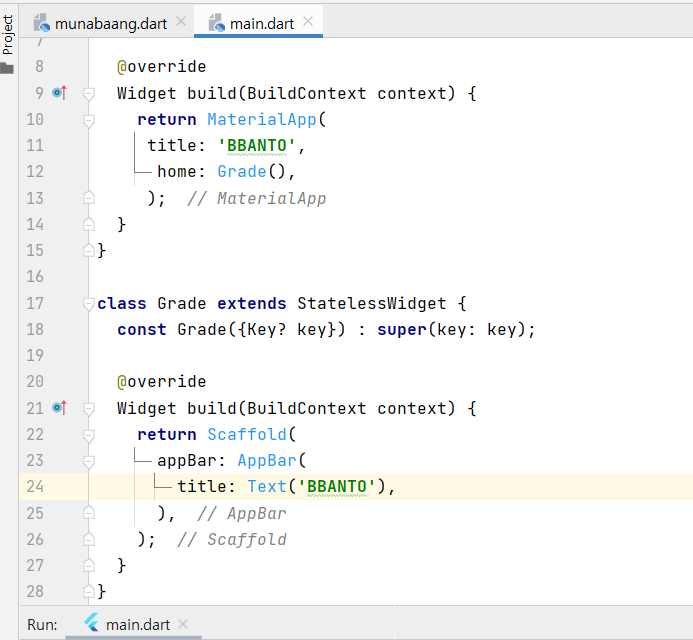
앞서 했던 내용들처럼 Grade이름을 가진 home 위젯을 stl로 만들어 준 것부터 시작.
1. Scaffold (
backgroundColor: Colors.amber[800],
appBar: AppBar(
backgroundColor: Colors.amber[700],
centerTitle: true,
elevation: 0.0
), //AppBar
); //Scaffold
....
등 기본적으로 알고 있는 내용 말고 추가적인 내용은 사진첨부.

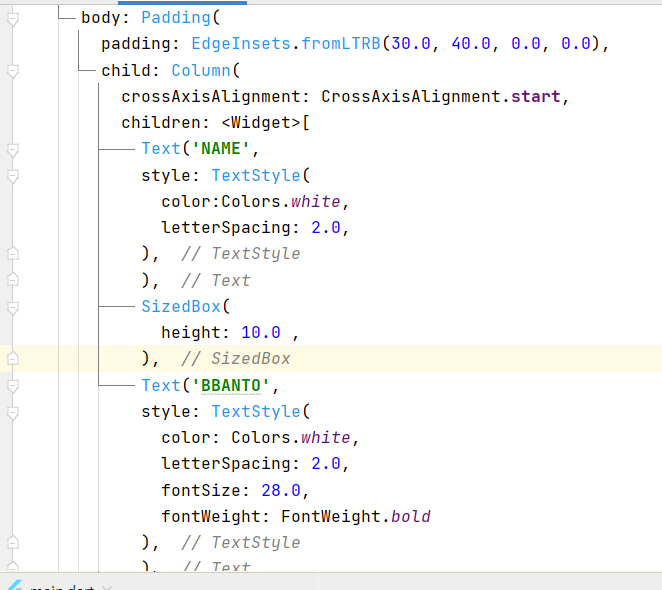
1. body안에 Text를 2개 기입
2. 두 번째 Text는 글자 간격과 크기 등을 추가로 조정하였다.
3. Text와 Text 사이의 간격을 SizeBox로 조정하였다.
4. crossAxisAlignment: CrossAxisAlignment.start를 기입하면서 글자들을 시작점으로 변경하였다.

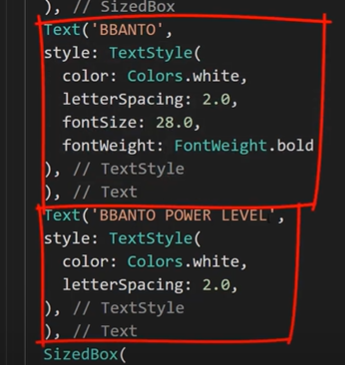
추가적으로 캐릭터의 스킬과 레벨 Text를 기입하기 위해
위에 만든 Text 2라인을 복붙 한다.

1. Text 사이의 간격 조절
SizedBox(
height: 30.0,
2. 스킬들의 이름들을 가로로 입력하기 위해
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
Text('using lightssaber',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
)
# Icon으로 깔끔하게 볼 수 있다.
3. 간격 조절을 위해 Text 사이 그리고 row 뒤에 SizedBox 입력
SizedBox(
height: 30.0,
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
4. Row 복붙 하여 스킬들을 늘려준다.
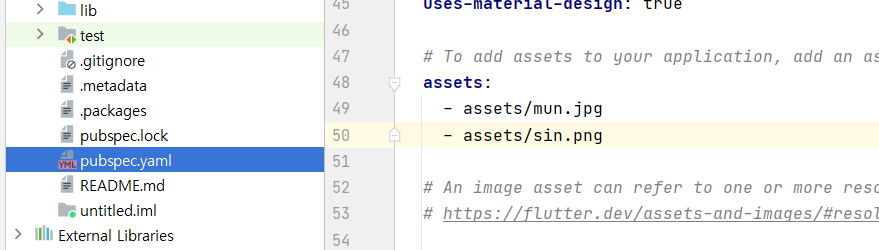
5. 사진을 첨부하기 위해 새로운 폴더를 만들고 원하는 사진 등록 후

pubspec.yaml 내 새로 만든 폴더 assets 활성화 후 경로 설정(들여 쓰기 조심)
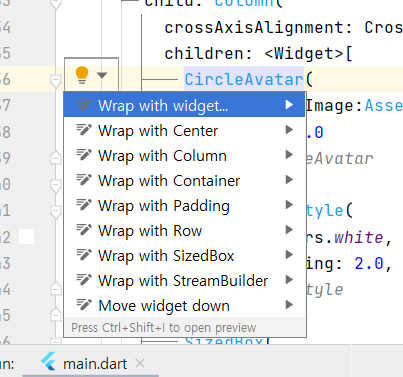
6. CircleAvatar 프레임워크에서 이미지 불러오기

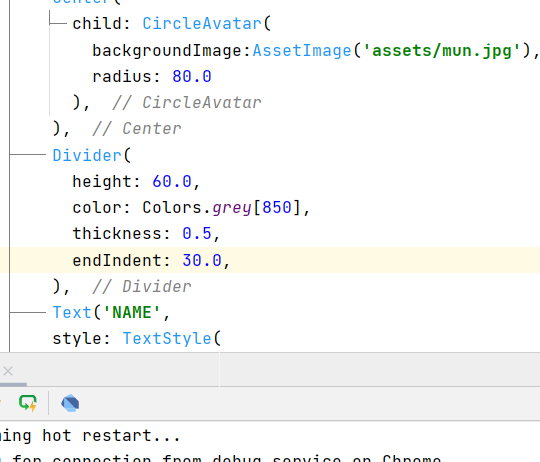
그리고 이미지 크기 및 위치 변경(크기는 radius 사용)

7. 구분을 위해 구분선 만들고 구분선 두께 및 라인 정리

8. 추가로 밑에 아이콘도 추가하기 위해 위에서 만든 사진첨부랑 동일하게 복붙(사진 경로만 변경)
9. 마지막으로 상단에 debug 없애고 싶으면 MaterialApp 내
debugShowCheckedModeBanner: false 기입
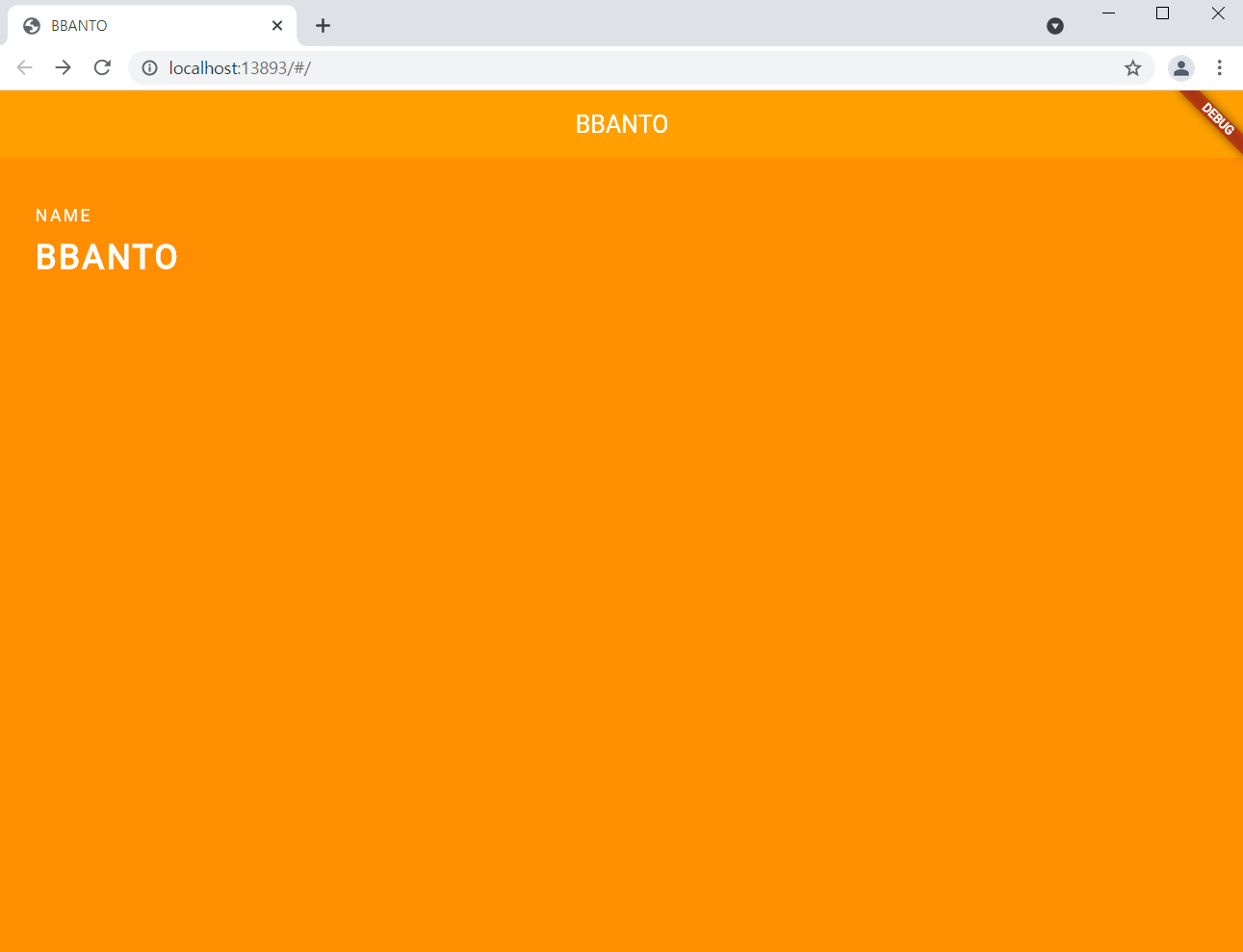
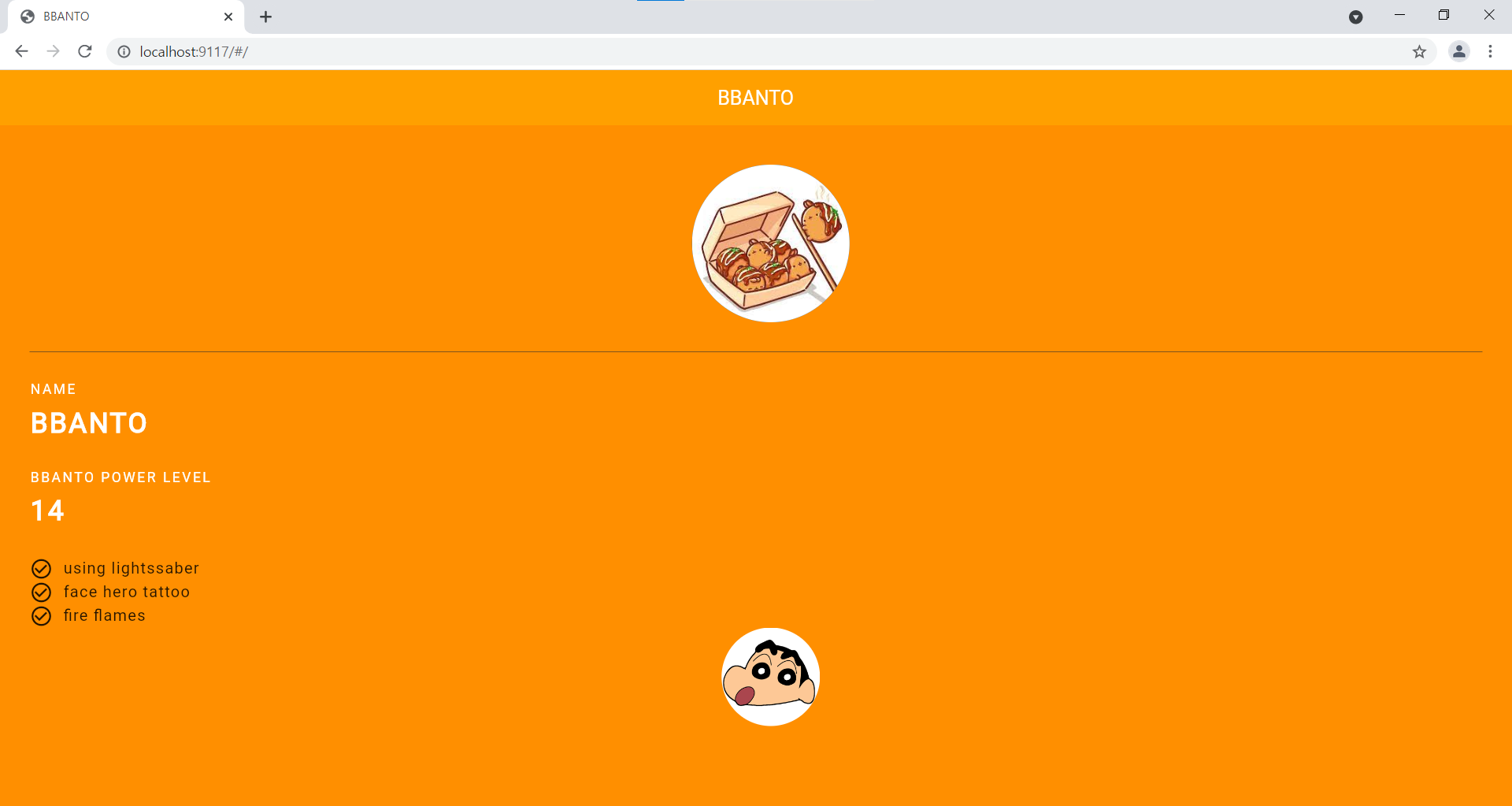
[완료 사진]

'Flutter > Flutter Study' 카테고리의 다른 글
| 12. 플러터 다트(dart) 핵심정리: 클래스와 위젯의 정체 2 (0) | 2021.08.10 |
|---|---|
| 11. 플러터 다트(dart) 핵심정리: 클래스와 위젯의 정체 1 (0) | 2021.08.10 |
| 9. 캐릭터 페이지 디자인 1편: 위젯정리 (0) | 2021.08.03 |
| 8. 프로젝트 폴더 및 기본 코드 이해 3편 마무리 (0) | 2021.08.03 |
| 7. 프로젝트 폴더 및 기본 코드 이해 2편 (0) | 2021.08.01 |