[javascript 실습]
오류가 좀 있지만 일단 진행.
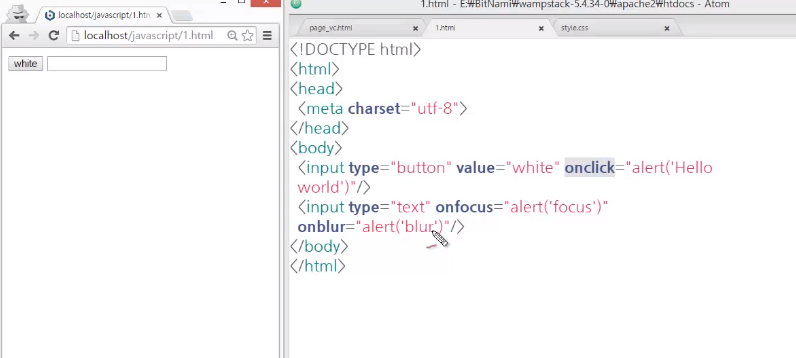
[실습1]
버튼을 만드는 기능
<body>
<input type="button" value="white" />
</body>

경고 기능
<script>
alert("hello world");
</script>

onclick
클릭시 저장된 자바스크립트 출력기능

onfocus (텍스트박스에 focus 즉 집중이 되었을 때 실행)
blur (포커스를 잃었을 때 실행)

[실습2]
id값이 user_input인 태그의 입력값이여야 한다. 이것을 컴퓨터용 언어로 표현하면
document.getElementByid('user_input').value
white를 눌렀을때 온클릭 안에있는 정보를 자바스크립트로 해석해서 출력.
[실습3]
밑줄그리는 법

class를 써줌으로써 원하는 라인에만 밑줄가능.
또한. 모든 ul에도 적용가능
className
강조라는 value를 만들어주고 그 버튼을 눌렀을때,
밑줄이 출력.

[실습4]
클릭에 따라 백그라운드 색 변경방법.
우선css코드를 짜준다.
추가로 온클릭의 위치또한 right로 변경한걸 볼 수 있다.

style.css 대입
대입시 href에 마지막 css뒤에 ?after을 기입.

'web배경지식' 카테고리의 다른 글
| [web 애플리케이션 만들기] php실습. by생활코딩 (0) | 2021.07.28 |
|---|---|
| [web 애플리케이션 만들기] UI vs API. by생활코딩 (0) | 2021.07.10 |
| [web 애플리케이션 만들기] 함수. by생활코딩 (0) | 2021.07.10 |
| [web 애플리케이션 만들기] 배열. by생활코딩 (0) | 2021.07.09 |
| [web 애플리케이션 만들기] 반복문while. by생활코딩 (0) | 2021.07.09 |